|
| Forum Wonder Study 寓教于乐 Wonder Product 自我提升 [UX]白点实验 (关注中心和易操作区可以这样来) |
| [UX]白点实验 |
Date Mo, 2016-07-18, 11:19 | Msg 1
任何有屏的界面,在设计布局前都要考虑信息中心(看着爽)和易操作(用着爽)的区,由此作为元素分布和布局依据。
看着爽的和用着爽的区怎么来的?无非是要统计大量用户使用数据而来,在此提供一个白点实验,方便大家搞定这件事。 白点实验的玩法 白点实验,其实是叫程序猿童鞋搞一个简易APP,在黑色背景下出现白色圆形,有两种模式: 测看着爽—— 1.白点大小相同 2.白点位置不定 3.每次出现一个白点,固定操作后(如点触右下角固定位置),切换下一个白点 4.记录每次白点位置及对应的操作响应时间 测用着爽—— 1.白点大小相同 2.白点位置不定 3.每次出现一个白点,点触白点后(如点触右下角固定位置),切换下一个白点 4.记录每次白点位置及对应的操作响应时间 |
Date Mo, 2016-07-18, 11:43 | Msg 3
数据采集的细分
白点位置数据 如果要精确到像素,那么数据量会很大,因此我们的建议是划区,栅格化屏幕区,单元的大小根据UI基础规范便好,一般UI基础规范中,栅格化单元是使用分辨率长和宽的公约数作为边长的正方形,如果你没有这个规范(最好是有,有助于界面设计制作的标准化),也可以以单指平均触摸面为参考,一般6x6mm为一个单元,如果产品有性别(男/女),年龄(大人/小孩)差异,自行调整平均值。 这样划分后,比如一个16:9的5.5寸屏,大约分为20x11个区(保持整数划区,处于的尺寸放在边缘),左上角那个定义记为X1Y1,以此类推右下角为X11Y20,类似excel 白点操作响应时间 这里要求实验用户个体反应速度基本无差异,如果差异较大建议分组测试,分组分析数据,如年轻人和老年人 最后每个白点操作后会记录两个数据,位置X?Y?,响应时间T |
Date Mo, 2016-07-18, 13:58 | Msg 6
数据分析
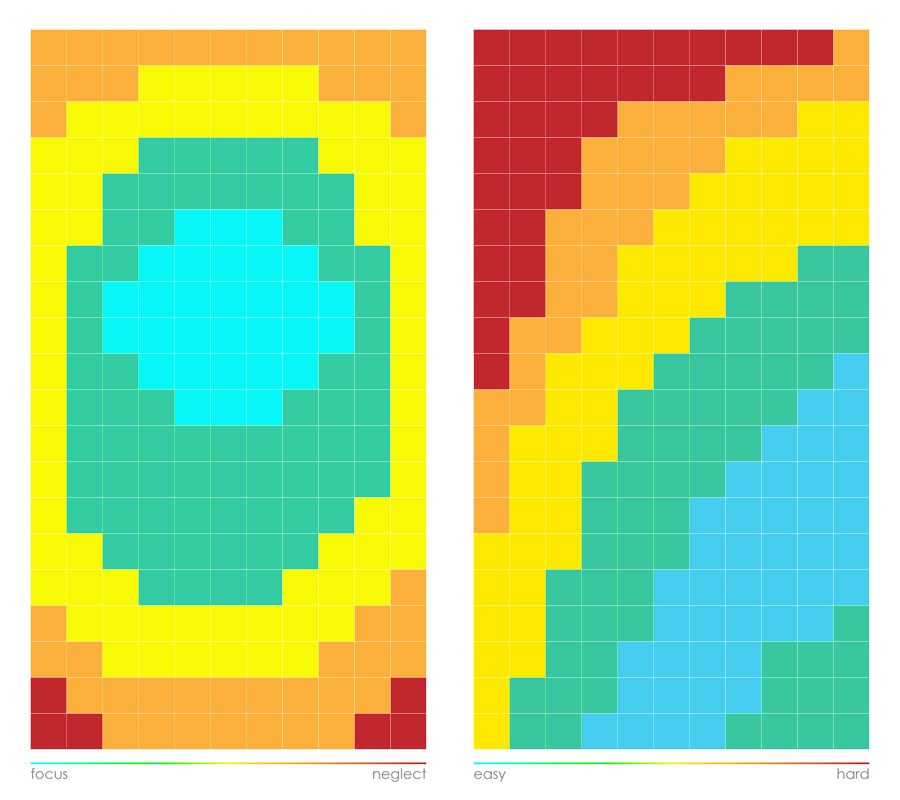
我们最终目的是根据易看、易用的程度对屏幕分区,因此这里要根据时间来分类位置。 方法一,线性等分 比如根据需求分为必须易看、偶尔看、无所谓看不看三类区,采集的时间跨度在100~1000ms之间,则分为100~400ms,401~700ms,701~1000ms,对应100~400ms为易看区,以此类推。 方法一会有个误差,因为响应时间未必是一个等比分布的直线,所以处女座可以采用方法二 方法二,分布等分 这个是根据采集数据量的等分,比如一共采集了三千个数据,按升序排列,1~1000名的数据归为一类,1001~2000一类,2001~3000一类,这样出来的结果有可能是,第一类在100~600ms,第二类在601~800ms,第三类801~1000ms 按以上分区方法,你也可以根据产品屏幕容量,单页面元素数量等,分成五区、七区等 |
| |||
| |||